只要是 ChatGPT 使用者可以使用「畫布(canvas)」功能。這是一個專為提升使用者與 AI 協作體驗而設計的創新功能。有別於傳統的對話方式,Canvas 以獨立的工作視窗呈現,讓使用者能夠更直覺地與 ChatGPT 互動,特別適合用於協作專案、做筆記、繪製流程圖等情況。
如何使用 ChatGPT 的「畫布」功能
Canvas 採用了智慧觸發機制,ChatGPT 能夠自動辨識使用者的使用情境是否需要開啟「畫布」。例如,當使用者要開始一個寫作專案或程式開發任務時,Canvas 會自動啟動。當然,使用者也可以在對話中輸入「使用畫布(use canvas)」等文字來手動開啟這項功能(ChatGPT Plus 使用者有功能按鈕可以直接選擇),靈活運用於各種工作場景。Canvas 配備了多項實用的編輯工具,能根據使用者的文字創作或程式開發等需求提供各種的建議。

運用 ChatGPT Canvas 進行文字創作
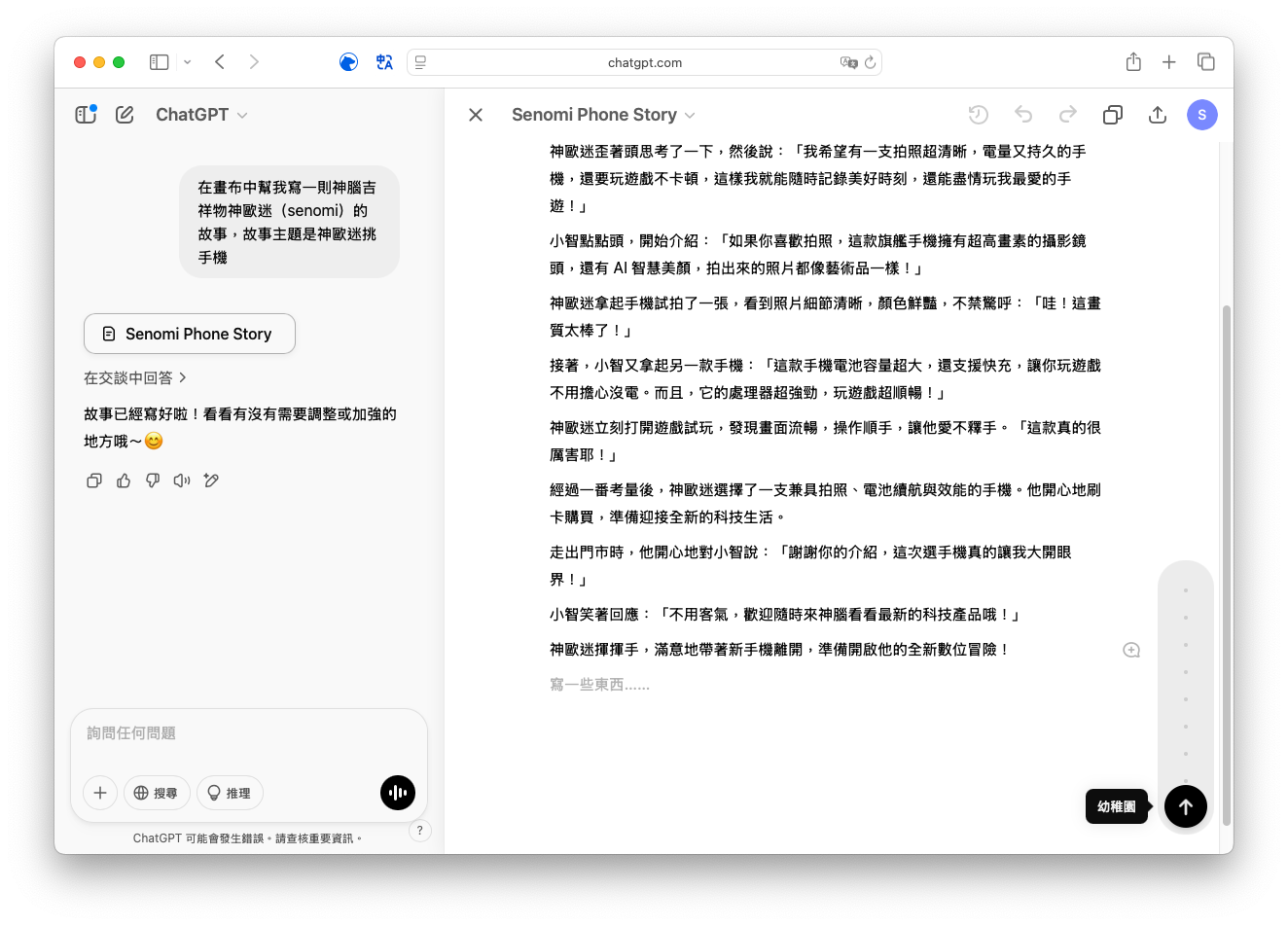
接著就用一個實際的例子來了解 Canvas 如何進行文字創作吧!假設我們要寫一則關於「神歐迷購買新手機」的故事,可以在對話框中輸入「在畫布中幫我寫一則神腦吉祥物神歐迷的故事,故事主題是神歐迷挑手機」。因為有在對話指令中提到「畫布」,ChatGPT 就會自動開啟畫布視窗。

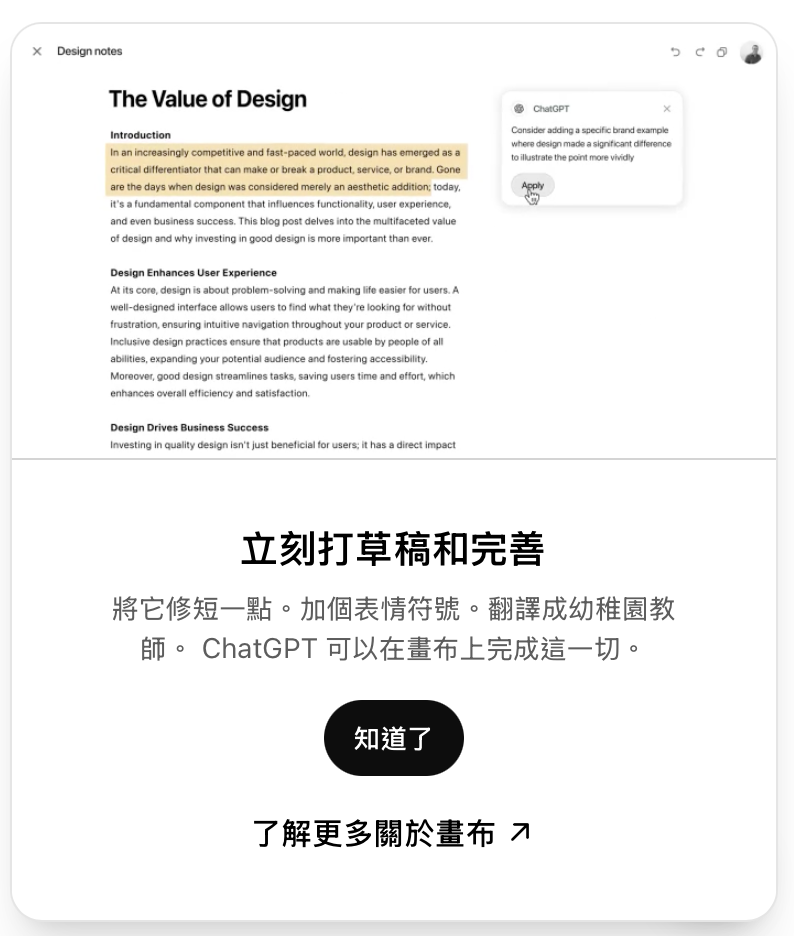
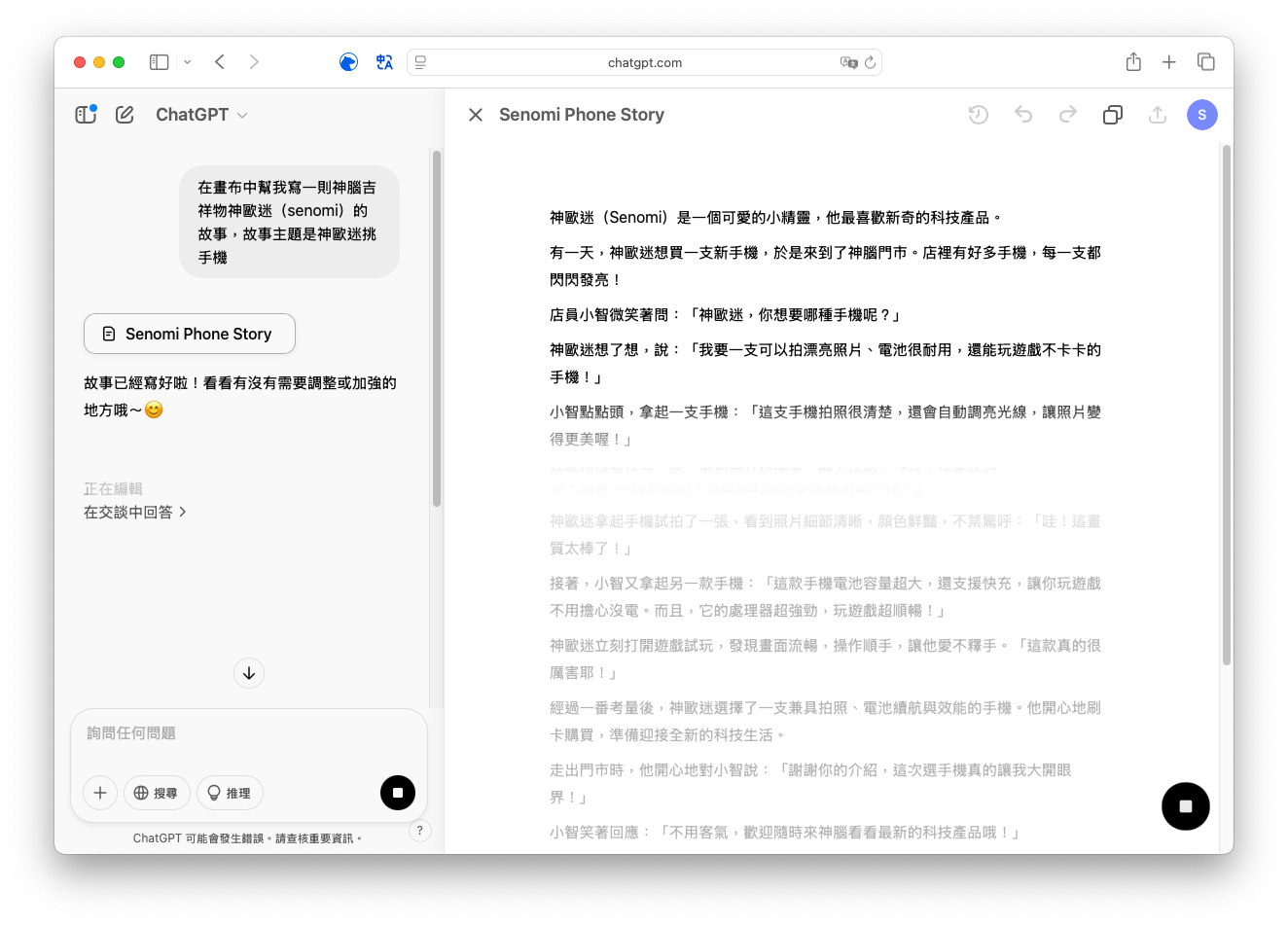
在畫布中,你就會看到 ChatGPT 為你創作的初始故事版本。接著我們就可以使用畫布的各項功能,來改善內容。例如,你的這則故事是要吸引年齡層較小的讀者,讓讀者了解到神歐迷這個吉祥物的可愛,就可以使用「閱讀等級」功能,將等級調整為小學甚至是幼稚園,或是使用「新增表情符號」功能,讓 ChatGPT 為你根據文字加上適合的表情符號。你也能在畫布中加入自己創作的內容,並將之圈選起來,選取「編輯建議」功能,讓 ChatGPT 為你建議能夠如何改寫。

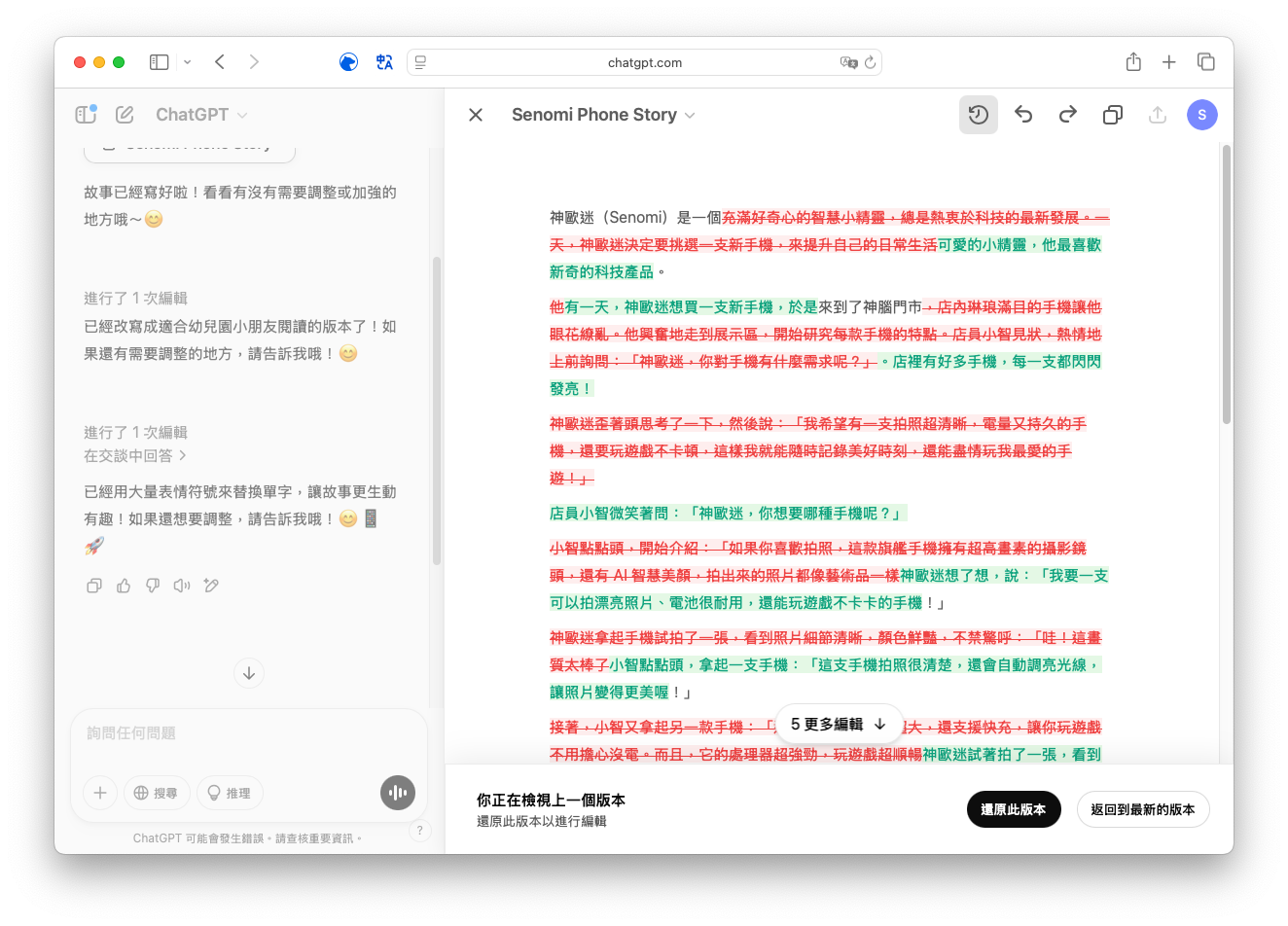
要是想回顧 ChatGPT 修改了哪些地方,可以使用「顯示變更」功能來查看,如果認為之前的版本比較好,你也能隨時還原到上一個版本中。

運用 ChatGPT Canvas 進行程式開發
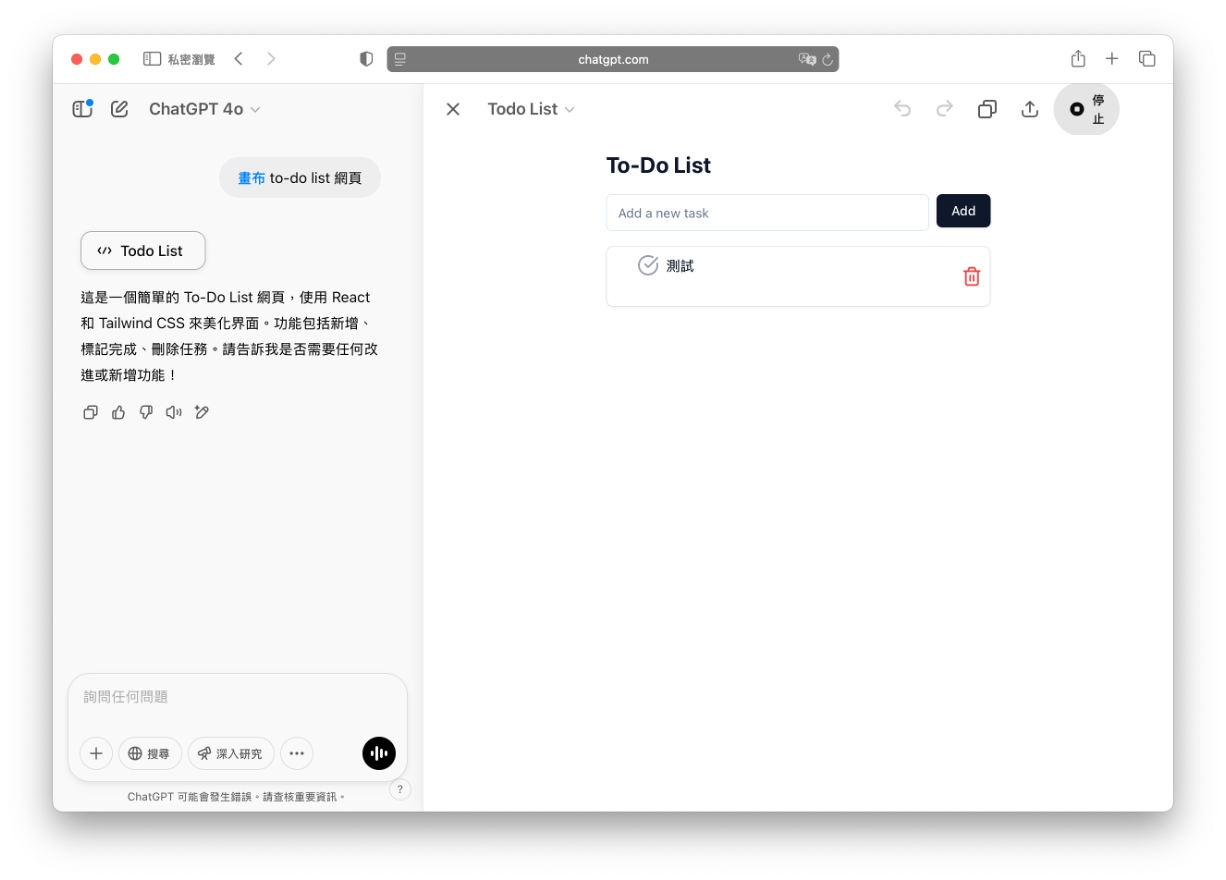
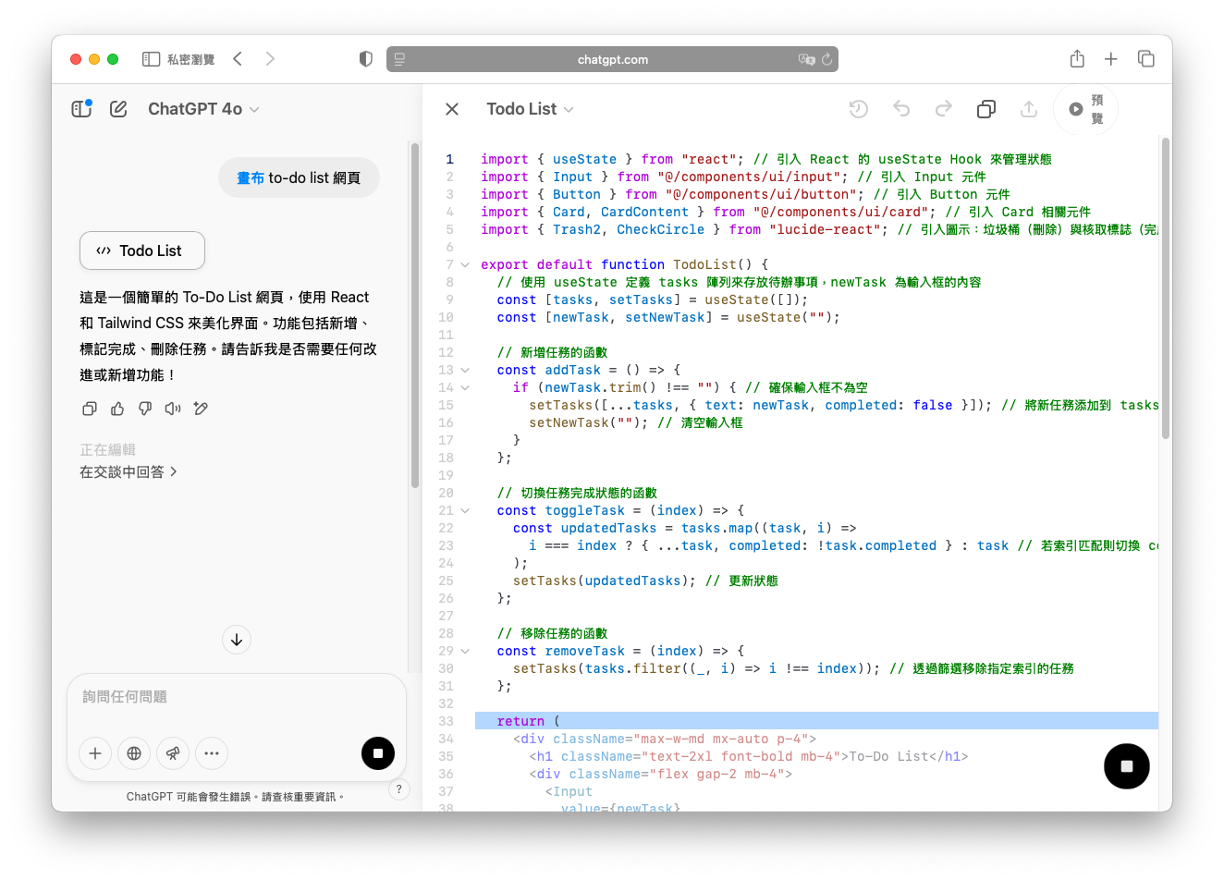
接下來,讓我們實際體驗如何使用 Canvas 開發一個簡單的 To-Do List 網頁應用程式。首先,我們可以在對話框中輸入「在畫布中幫我用 React 製作一個待辦事項清單網頁」。Canvas 就會自動開啟,並產生初始的程式碼。初始程式碼完成以後,你可以用右上角的「預覽」功能看看 ChatGPT 寫出來的成果。如果基本功能沒有問題,就可以根據自行需求自行編寫或是要求 ChatGPT 為你加上功能。

在開發過程中,我們可以利用 Canvas 提供的工具。例如使用「新增評論」功能,讓 ChatGPT 為程式碼加上清晰的註解,說明每個函數的功能和運作邏輯。如果我們想要追蹤程式的執行狀況,可以使用「新增日誌」功能,在關鍵位置加入 console.log 語句,例如在新增或刪除待辦事項時記錄相關資訊。

如果想檢查程式有沒有問題時,就可以「修復錯誤」功能特別有用讓 ChatGPT 協助診斷並修正問題。如果想要將程式碼轉換成其他程式語言,「轉移到語言」功能協助你可以快速轉換到 PHP、C++、Python 等語言。同樣地,在程式開發時也能使用版本控制功能,輕鬆檢查變更的地方或是還原至其他版本中。



